Contao Projekte mit Bootstrap 4
CSS Framework Bootstrap 4 in Contao nutzen
Contao Konferenz 2018
Über mich
-
2013 selbständiger Web-Entwickler
Contao, Web-Applications -
Contao/Typolight seit 2.6
Erweiterungs-Entwickler
-
Interessen
VueJS, Domain Driven Design -
Privat
Radtouren, Wandern, Vater von zwei Kindern
Inhalt
-
CSS-Frameworks
Vor- und Nachteile -
Bootstrap 4 in Contao einsetzen
Framework Integration in Contao -
Vorstellung Erweiterung
Funktionsübersicht, Tipps und Tricks -
Diskussion
Fragen & Anregungen
1. CSS-Frameworks
Markup-Konflikte
Contao
<ul class="level_1">
<li class="start first">
<span class="start first">Start</span>
</li>
</ul>
Bootstrap
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Active</a>
</li>
</ul>
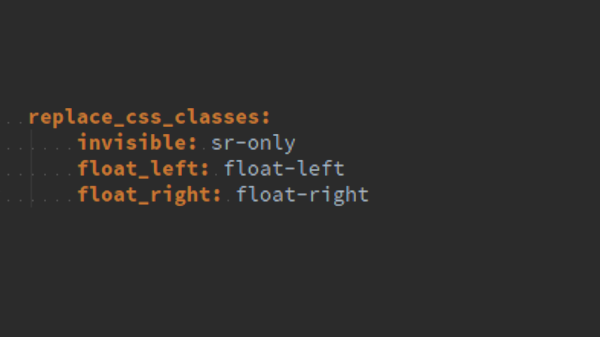
CSS-Klassen-Konflikte
.invisible
Contao
.invisible {
border:0;
clip:rect(0 0 0 0);
height:1px;
margin:-1px;
overflow:hidden;
padding:0;
position:absolute;
width:1px;
}
Bootstrap
.invisible {
visibility: hidden !important;
}
2. Vorstellung
contao-bootstrap
contao-bootstrap
Erweiterung im Überblick
-
Contao
Version 1.x für Contao 3.5, Version 2.0 für Contao 4 -
Modular
Nutzung einzelner Komponenten -
Kein Bootstrap CSS, JS
Passend für jeden Workflow
contao-bootstrap
Erweiterung im Überblick
-
Downloads
Core 11.236, Grid 1.476 (05.06.18) -
Auf Packagist verfügbar
Composer, Contao Manager -
Mehrsprachig
deutsch, englisch, französisch
Grundidee
-
Contao-Markup anpassen
Templateanpassungen wo notwendig -
Versteckte Funktionen
nur wo sinnvoll -
Contao-Theme
Import, Export
Komponenten
-
Core
Basis-Komponente -
Bundle
Alle Komponenten -
Layout
Layout-Builder -
Grid
Grid-Definitionen -
Formular
Formular-Markup -
Navbar
Navigationsleiste -
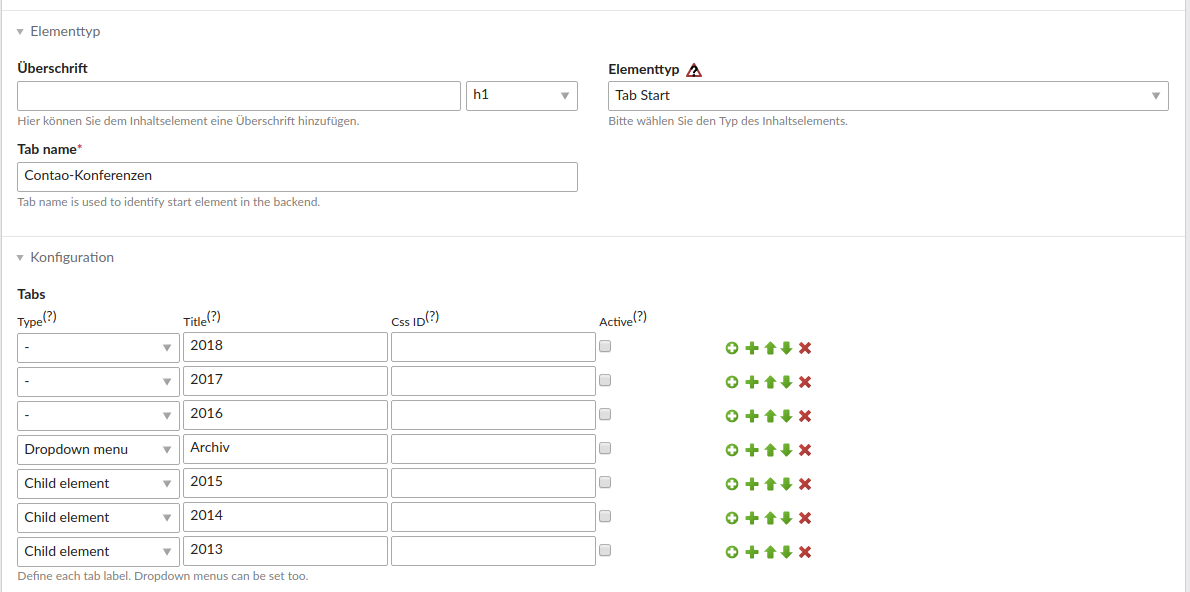
Tab beta
Cardbasierte Tabs -
Panel 06/2018
Akkordions (Cards) -
Cards dev
Templatesammlung
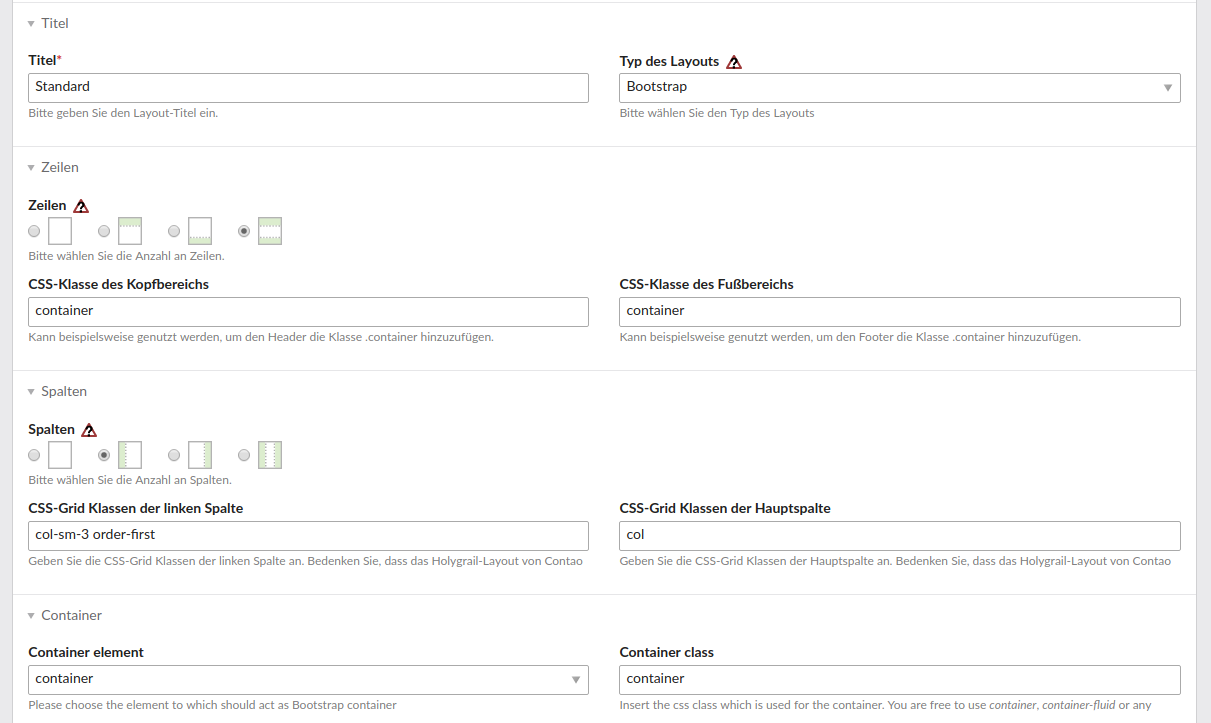
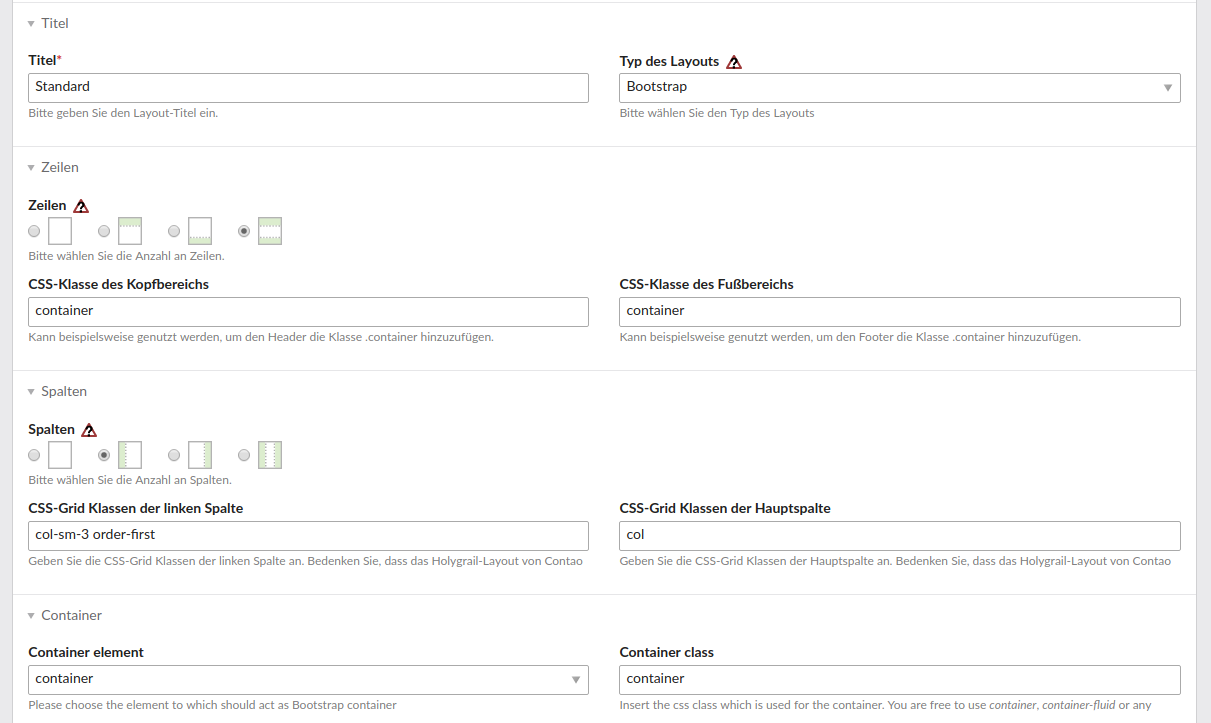
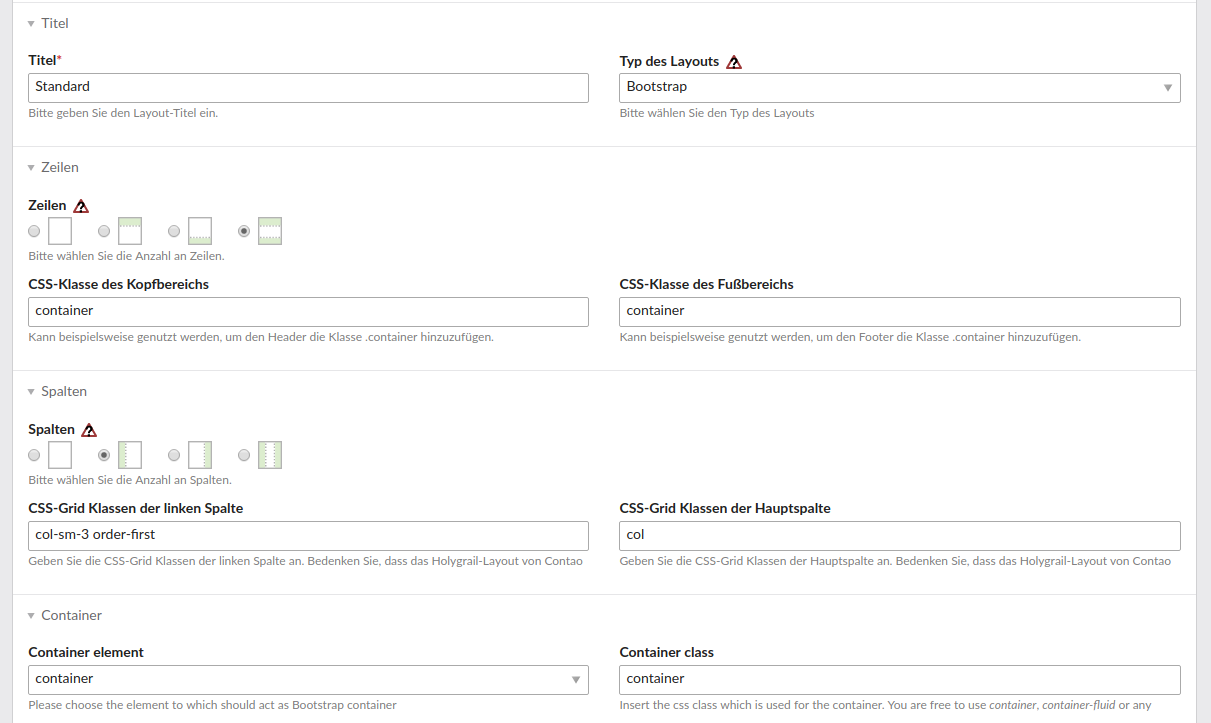
Layout
-
Layout-Typen
Bootstrap, Standard (Contao) -
Layout-Builder
CSS-Klassenbasiert


Grid
-
Griddefinitionen
zentral im Theme -
Integration
Inhaltselemente, Formularelemente, FE-Modul -
Galerie
Verschiedene Bildgrößen

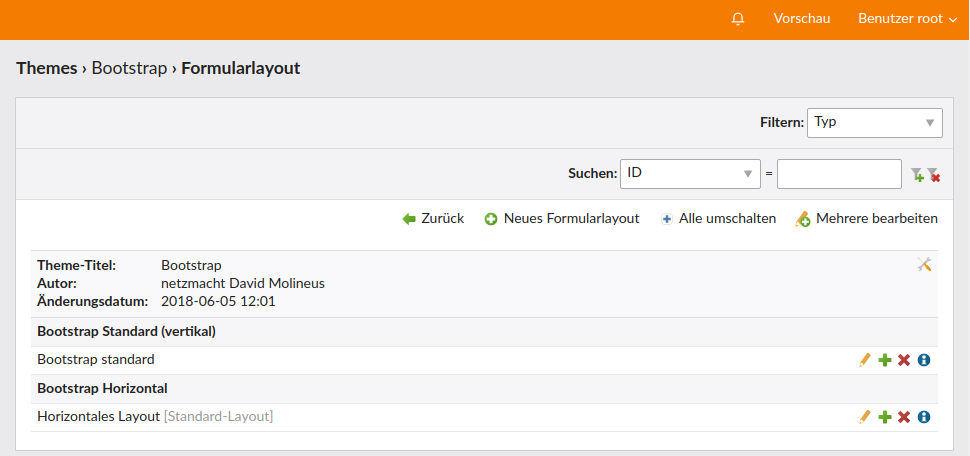
Formular
Unterstützung unterschiedlicher Formularlayouts

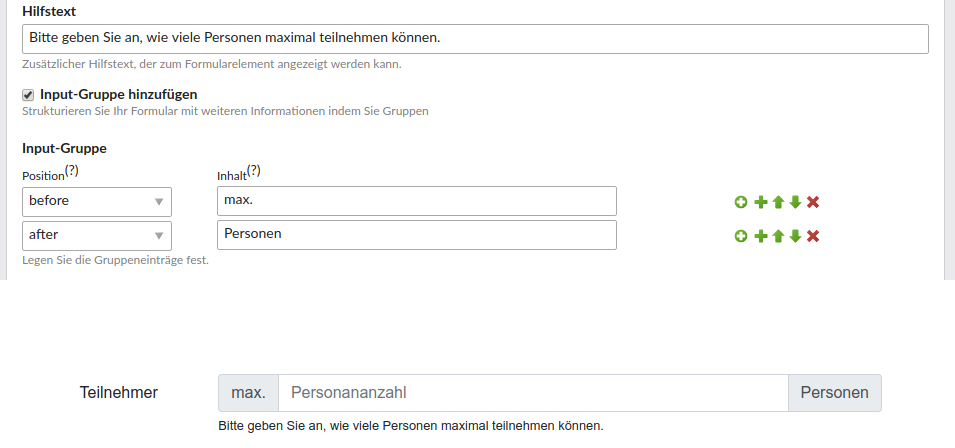
Erweiterte Formularoptionen
Eingabegruppen, Hilfstexte

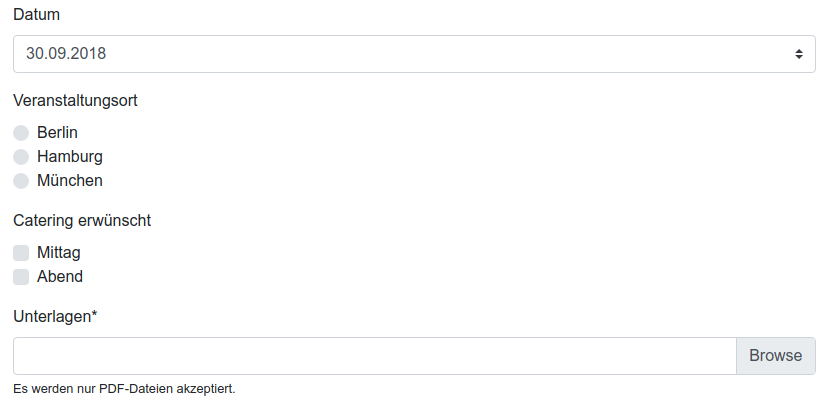
Custom Forms
Radios, Checkboxen, Selects, Uploads

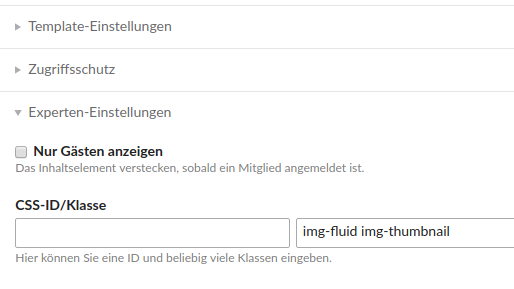
Tipps & Tricks
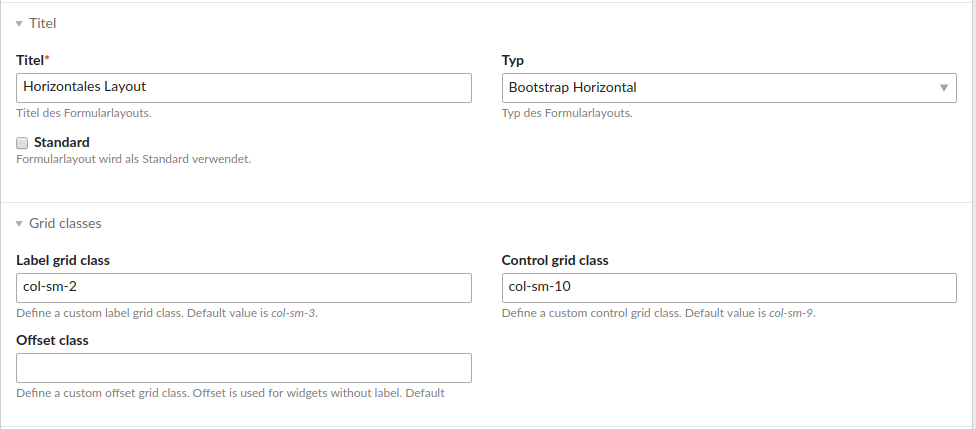
Horizontales Layout anpassen

Tipps & Tricks
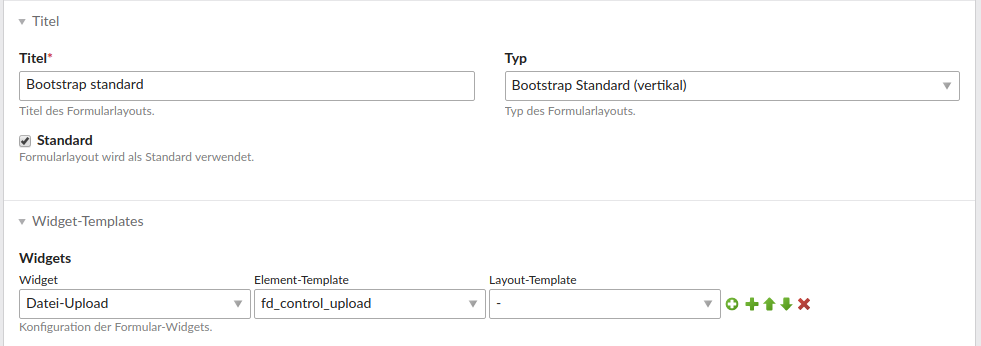
Custom-Template deaktivieren

fd_control_upload anstatt von fd_control_upload_bs_custom
Navbar
-
Container-Modul
Beliebige FE-Module -
Container-Modul
Beliebige FE-Module -
Flexibel
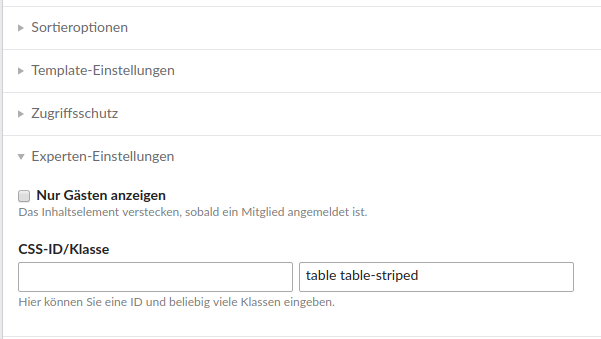
Eingabe CSS-Klassen -
Tipp
Modultemplate für container Klasse

Tab
-
Inhaltselemente
Hervorhebung, automatische Generierung -
Dropdowns
Navigationen als Dropdown definierbar -
Navigation
Positionierung

In Entwicklung/Planung
-
Panel
Akkordions -
Cards
aktuell Template-Sammlung

Komponenten
-
Core
Basis-Komponente -
Bundle
Alle Komponenten -
Layout
Layout-Builder -
Grid
Grid-Definitionen -
Formular
Formular-Markup -
Navbar
Navigationsleiste -
Tab beta
Cardbasierte Tabs -
Panel 06/2018
Akkordions (Cards) -
Cards dev
Templatesammlung
Migration
-
v1 Bootstrap 3 Support
Einsatz unter Contao 4 nicht geplant -
Nicht kompatibel
Kein Update von Version 1 auf 2 möglich -
Migrationsassist
In Planung, Veröffentlichung offen