Komponente Grid 2.0.0 alpha1 für Contao 4 veröffentlicht
von David Molineus
Nachdem letzte Woche die erste Alpha-Version für Contao 4 veröffentlicht wurde, folgt nun wie angekündigt die Grid-Komponente. Diese wurde von Grund aus neu geschrieben. Sie unterstützt neue Features von Bootstrap 4 und bringt eigene Umschlagelemente für Inhaltselemente und Formulare sowie ein eigenes Frontend-Modul mit.
Funktionen im Überblick
Grid Definitionen als Teil des Themes
Die Grid-Komponente basiert nun auf dem Theme-Konzept vom Contao. Statt global Spaltensets zu definieren, werden diese nun innerhalb eines Themes verwaltet.
Da innerhalb des Themes die Spaltenanzahl definiert werden kann, ist es somit möglich zukünftig Themes mit unterschiedlichen Grid-Rastern zu unterstützen.
Keine Integration in Dritterweiterungen
Während der Grid-Editor in Version 1 in erster Linie für die Definition von Spaltensets zuständig war und mit Subcolumns oder Semantic Html5 auf Dritterweiterungen zur Integration zurückgriff, wird nun komplett auf die Abhängigkeit von Dritterweiterungen verzichtet.
Die Vorteile liegen auf der Hand:
- Keine Abhängigkeiten von der Weiterentwicklung anderer Tools
- Einheitliche Usability innerhalb der Contao-Bootstrap Komponenten
Ab sofort liefert die Grid-Komponente folgendes mit:
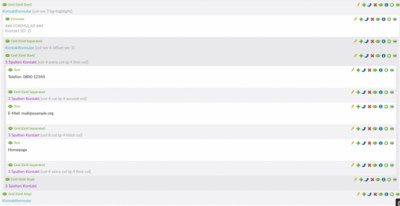
- Inhaltselemente Grid Start, Grid Separator, Grid Stop
- Fomularelemente Grid Start, Grid Separator, Grid Stop
- Frontend-Modul Grid
Grid statt Spalten
Anstatt auf ein starres Spaltenraster zu basieren, ist es ab sofort möglich unendliche Wiederholungen des definierten Grids zu nutzen. Man legt einfach beliebig viele Spalten an. Die Erweiterung kümmert sich dann von alleine drum, dass die passenden Größendefinitionen geladen werden.
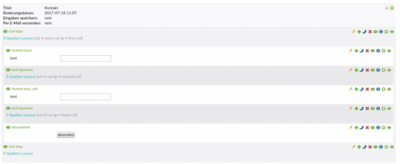
Deshalb werden nun nicht mehr Spalten definiert, sondern je Gerätegröße eine Serie von Spaltendefinition. So kann man z.B. unter Größe xs nur eine Spalte anlegen und unter Größe lg aber drei unterschiedliche anlegen.
Flexbox
Bootstrap 4 basiert auf Flexbox. Die Funktionen des Flexbox-Positionierung und Ausrichtung werden von Haus aus mit unterstützt.
Installation
Installiert werden kann die Grid-Komponente über den Contao Manager:
"contao-bootstrap/grid" als Version "~2.0.0@alpha".Ausblick
In einer zukünftigen Version ist ein eigenes Galerie-Element geplant, das die Möglichkeiten des Gridsystems nutzt.